引言
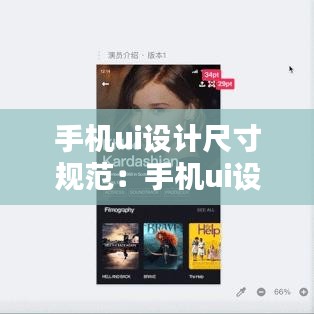
随着智能手机的普及,用户对手机UI设计的关注度日益提高。一个优秀的UI设计不仅能够提升用户体验,还能增强产品的市场竞争力。然而,由于不同品牌和型号的手机屏幕尺寸各异,UI设计尺寸规范成为了设计师们关注的焦点。本文将详细探讨手机UI设计尺寸规范,帮助设计师们更好地进行设计。
屏幕尺寸与分辨率
在手机UI设计中,屏幕尺寸和分辨率是两个重要的参数。屏幕尺寸决定了UI元素的大小,而分辨率则影响了UI元素的精细度。以下是一些常见的屏幕尺寸和分辨率:
- 5.0英寸屏幕:分辨率为1920x1080
- 5.5英寸屏幕:分辨率为1920x1080
- 6.0英寸屏幕:分辨率为1920x1080或2560x1440
- 6.5英寸屏幕:分辨率为2560x1440
设计师在确定UI设计尺寸时,需要根据目标设备的屏幕尺寸和分辨率来调整元素的大小和间距。
字体大小规范
字体大小是UI设计中至关重要的因素,它直接影响到用户阅读体验。以下是一些常见的字体大小规范:
- 标题:18-24像素
- 正文:14-18像素
- 按钮文字:14-16像素
- 辅助文字:12-14像素
设计师在设置字体大小时,应确保在所有屏幕尺寸和分辨率下都能保持良好的可读性。
按钮和图标尺寸规范
按钮和图标是UI设计中常用的元素,它们的尺寸直接影响到用户操作的便捷性。以下是一些常见的按钮和图标尺寸规范:
- 按钮:44x44像素(最小尺寸),72x72像素(最佳尺寸)
- 图标:24x24像素(最小尺寸),48x48像素(最佳尺寸)
在设计按钮和图标时,应注意保持它们的对称性和一致性,以便用户能够轻松识别和操作。
间距规范
间距是UI设计中不可或缺的元素,它能够提升界面布局的整洁性和美观性。以下是一些常见的间距规范:
- 水平间距:8-16像素
- 垂直间距:8-16像素
- 边距:16-24像素
设计师在设置间距时,应考虑元素的尺寸、布局和用户操作习惯,以确保界面的舒适度和实用性。
色彩规范
色彩是UI设计中的关键元素,它能够传达情感、突出重点和引导用户操作。以下是一些色彩规范:
- 主色调:用于界面背景、标题等主要元素
- 辅助色调:用于按钮、图标等辅助元素
- 强调色:用于突出重要信息或引导用户操作
设计师在选用色彩时,应注意色彩搭配的和谐性,避免过于刺眼或杂乱无章。
响应式设计
随着智能手机市场的不断发展,响应式设计成为了UI设计的重要趋势。设计师需要确保UI设计在不同屏幕尺寸和分辨率下都能保持良好的视觉效果和用户体验。以下是一些响应式设计的关键点:
- 使用弹性布局:使UI元素能够根据屏幕尺寸自动调整大小和位置
- 优化图片和视频:确保在不同分辨率下都能保持清晰度
- 测试多设备:在不同设备上测试UI设计的兼容性和性能
响应式设计能够提升用户在多种设备上的使用体验,是现代UI设计的重要方向。
总结
手机UI设计尺寸规范是设计师们在进行UI设计时必须遵循的规则。通过掌握这些规范,设计师能够创造出既美观又实用的界面,提升用户体验,增强产品竞争力。在实际设计过程中,设计师应根据目标设备的屏幕尺寸、分辨率、用户操作习惯等因素进行调整,以实现最佳的设计效果。
转载请注明来自稻田网络,本文标题:《手机ui设计尺寸规范:手机ui设计的规范有哪些 》












 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...